
还在用 Twitter 的应该大部分都知道 #Rabr 是什么吧?@disinfeqt 的一个开源项目,用户体验做得很不错。没必要做太多的介绍,这篇文章是想分享我做的一个 Rabr 的界面。
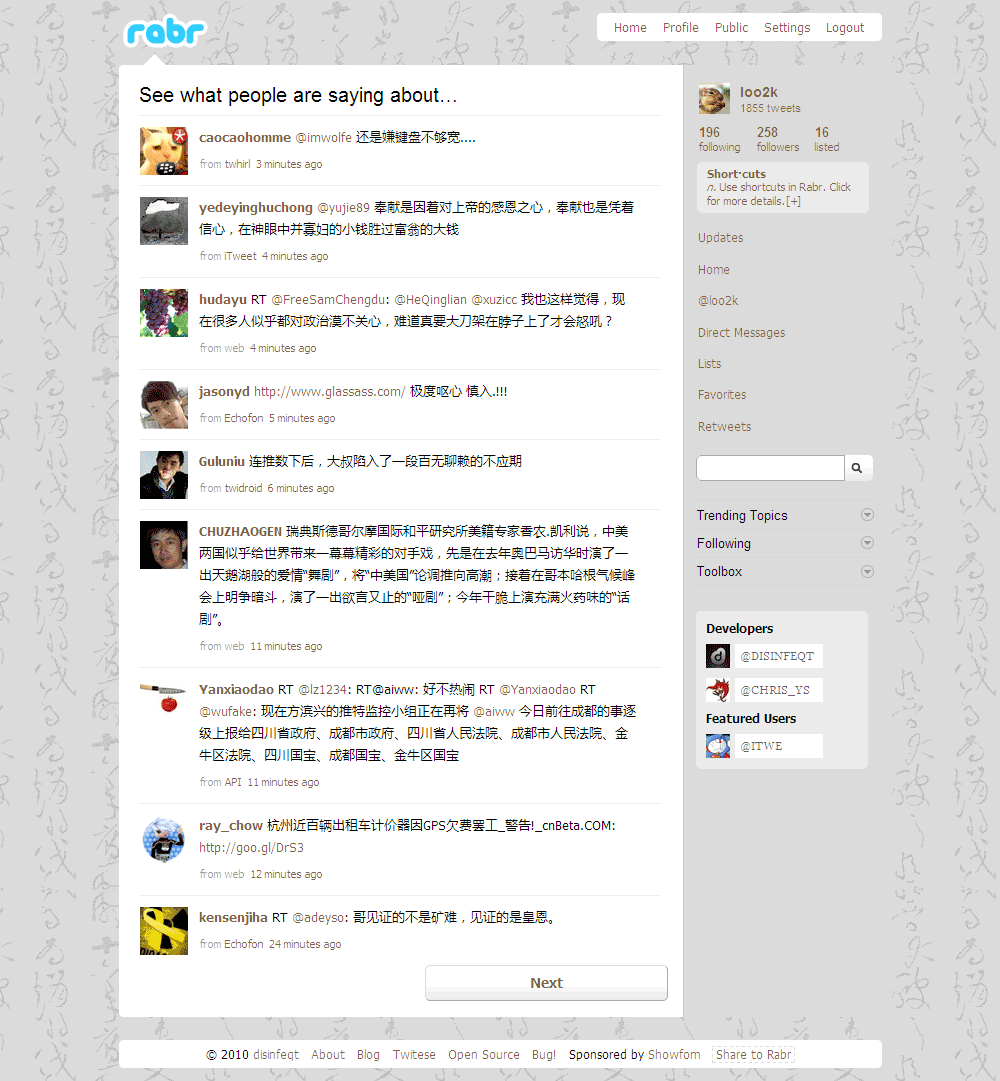
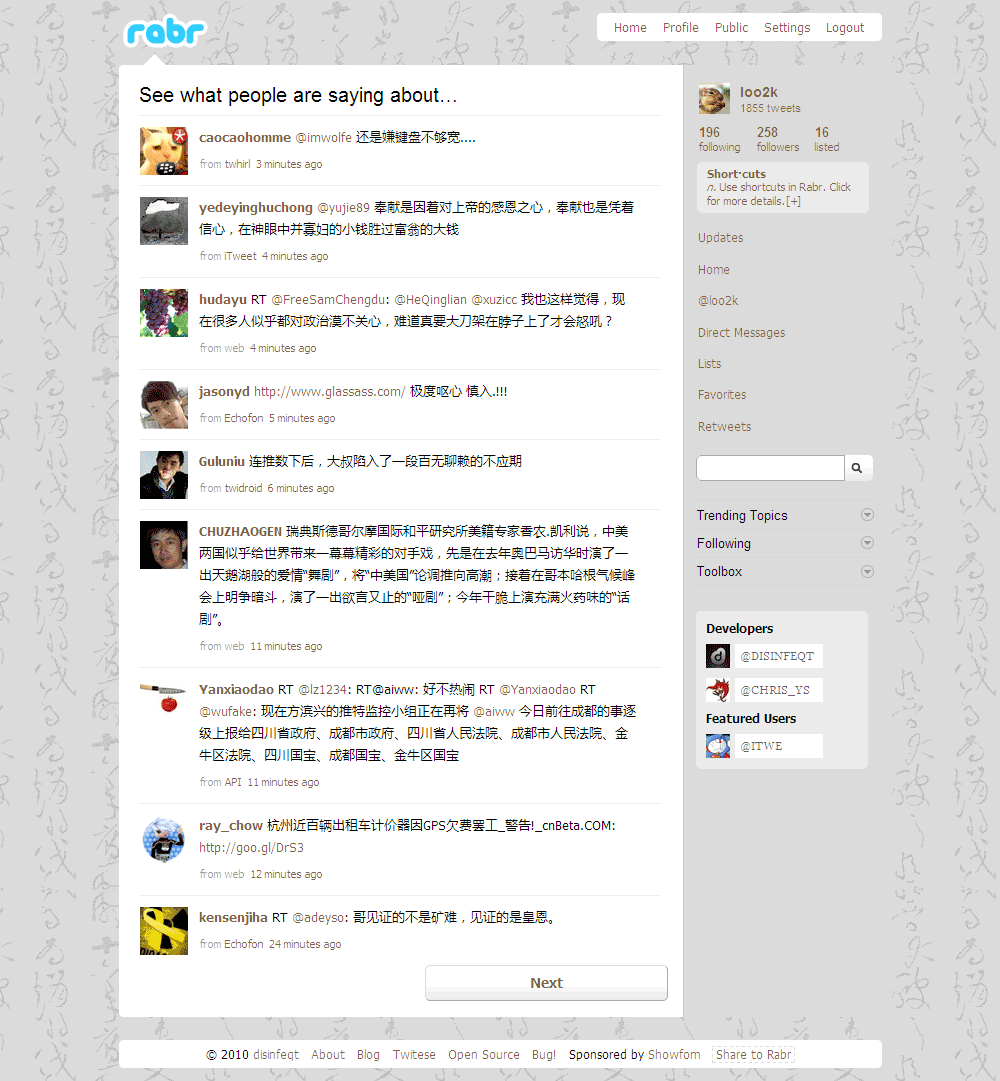
预览效果

CSS 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| body {
background:url("http://a1.twimg.com/profile_background_images/77200708/bg.gif") repeat scroll 0 0 #FFFFFF;
}
a{
color:#7F6644;
}
#nav li:hover {
background-color: #DDDDDD;
}
#side_base {
background-color:#DBDBDB;
border-left:1px solid #CCCCCC;
}
ul.sidebar-menu li a:hover {
background-color:#EBEBEB;
}
#side .promotion {
background-color:#EBEBEB;
}
#side .promotion .definition strong, .side\_name {
color:#7F6644;
}
#side hr {
color:#D0D0D0;
background:none repeat scroll 0 0 #D0D0D0;
}
ul.sidebar-menu li.active a, a.active {
background-color:#EBEBEB;
}
#plz_dont_block_us{
display:none;
}
|
使用方法
- 复制代码里面的所有内容;
- 打开 Rabr – Settings;
- 在 Customize CSS 下面的文本框内输入刚刚复制的代码;
- Save;
我把广告设置成 display: none; 了,所以广告是显示不出来的,想用的推友就用吧。
更新日志
2010-07-30:解决了背景图片在 Firefox 滚动时出现卡滞的问题;