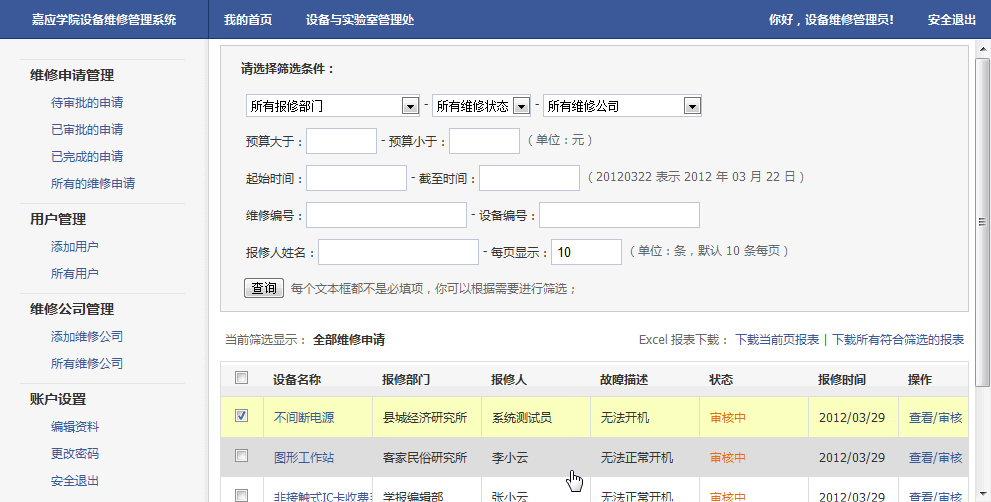
嘉应学院设备维修管理系统
从去年的 11 月份的最后一次更新到现在已经有 4 个多月没有打理这个博客了。发现来大学之后忙到忘了当初写博客的决心了。
这篇文章记录一下最近一段时间做的事情,跟标题一样,一个新的项目「嘉应学院设备维修管理系统」,难度虽然不是很高,没有之前的「嘉应学院质量工程项目申报系统」复杂,不过参考了之前项目的设计,这次的系统花了更多的心思在前端上面。准备把后台管理系统做成一个框架,也方便以后的开发。
一个人,两个星期(当然,除开上课的时间),干完了前端、后端、设计、交互的工作[1]。虽然有点痛苦,甚至有时候麻烦的事情接踵而来有种想杀人的冲动,但是在这两个星期的项目开发里还是学到了不少的东西。
也有点奇迹的是居然还在这段时间里看完了几本书(好吧,大部分时间都是在马哲课上看的)[2][3]。
好吧,重点来了,介绍这次的项目。
 ]
]
项目需求
有点坑爹的是客户没有提供正式的需求文档,只有口头介绍。所以就只能通过口头上的理解,对客户的需求进行了一些整理。
- 提供用户的功能,管理员以及普通用户;
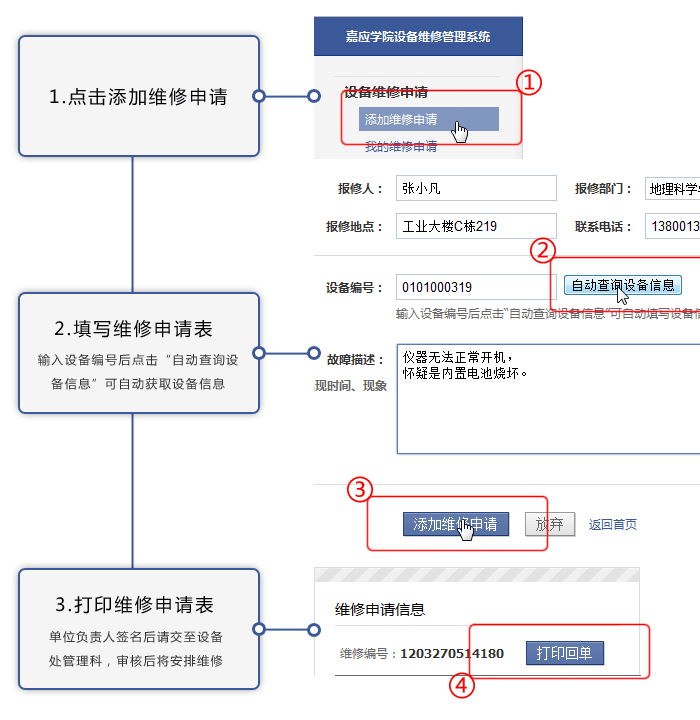
- 普通用户可以自己填写维修申请,并在申请时根据维修编号获得维修设备的信息;
- 提交申请后提供用户(管理员和普通用户)打印回单的功能;
- 基本的维修申请管理,包括复合查询,审核和批量操作;
- 导出 Excel 报表,并可以自由设置导出的内容(结合 4 的复合查询);
- 维修公司的管理,包括维修公司的基本信息,银行帐号等等;
- 安排维修公司以及填写维修预算;
- 定期备份数据库;
考虑到是学校的项目,所以不得不考虑 IE6 的兼容性问题。后台的逻辑并不算太难,前端的处理主要是考虑兼容性。
前端部分

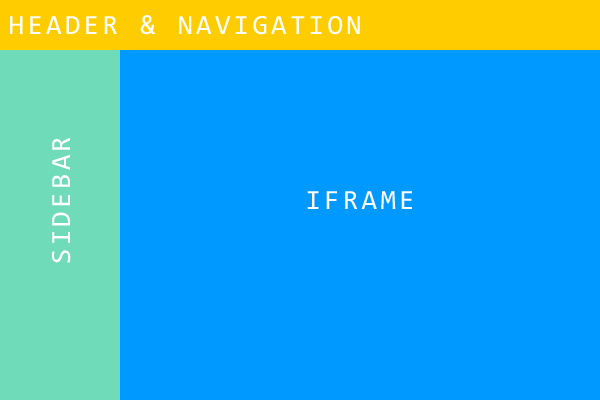
前端部分参考了 QQ 邮箱的结构,主窗口包含 HEADER 跟 SIDEBAR,右边是一个 IFRAME,这样的结构会比较合适作为后台管理的模版。
使用以前做的「嘉应学院质量工程项目申报系统」里面的 CSS 作为基础,整理了一下,模块化,细节的修饰,IE6 的 bug 处理(在了解了多少关于 hasLayout 的内容后,解决某些些 IE 的 bug 变得简单很多);
为了学习的想法,在开发的过程中没有使用任何 JavaScript 库,而是直接 JavaScript 的原生代码实现,顺便练习 AJAX 跟 JavaScript 里面的 DOM 操作(在开发项目的期间看了「ppk 谈 JavaScript」收获挺大);
最后完成的项目在各个浏览器(包括 IE 6/7/8/9/10 系列)都能表现一致;
后端部分
后端是使用 PHP + MySql 开发的,使用 Codeigniter 框架(话说 Codeigniter 的文档真的很不错)MVC开发,对比起上次写的代码,感觉这次的漂亮多了;
因为没有设备信息表,所以网络中心那边提供了一个 Web Services 的接口给我调用,同时在这两个星期里也研究了一下 Web Services 里的 SOAP 跟 WSDL,也重新看了一遍 XML 和 HTTP 的文档;
设计部分

设计同时参考了 Facebook 跟 QQ 邮箱的界面,主要是为了简洁。因为目标用户是学校里面的老师,所以在保证功能的情况下尽量把页面做得简单;
还有,很喜欢 Facebook 在一些细节上面的处理,小到一个 px,甚至是一个 Hex 值。简单,简洁,又很有感觉;
交互部分

呃…对交互没有非常深刻的理解,多的也只是平时使用一些 web 服务然后总结出来多少零碎的对交互的理解。对于一些初级用户,网站多一点的响应用户的操作可能会让用户用得更舒服;
鉴于这个特殊的用户群,普通用户的功能已经尽量的精简到了两个(添加和查看),并自己画了一张自己觉得算是很详细的操作流程图,但愿在这样尽可能简单的情况下用户愿意买单(还是等最后的反馈吧);
项目总结
其实总结也不多,只是在这次的开发中觉得如果有一个东西在做会比拿着书闷头在看效率会高很多,虽然一个人包揽了前端、后端、设计以及交互的工作(实在找不到人一起合作)会觉得很累,但是很锻炼人。